L'essenziale del linguaggio Java per realizzare l'insieme di Mandelbrot e di Julia.
Capitolo 5:
Come miglorare la grafica delle nostre immagini
usando le barre di scorrimento.

Ora cercheremo di rendere più interessanti e magari un poco artistici i nostri ingrandimenti, ma per farlo dobbiamo avere la possibilità di cambiare continuamente e con facilità alcuni parametri a queesto scopo, aggiungeremo di 4 barre di scorrimento "scroll bars" e due caselle di controllo "check boxes".
alla nostra applet.
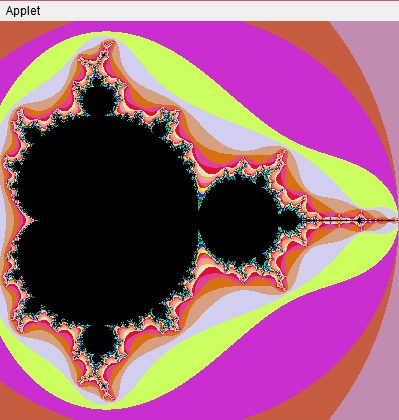
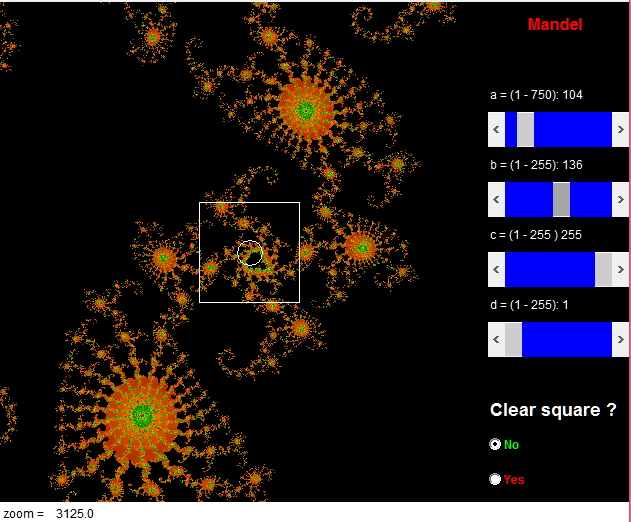
Ma prima vediamo alcune immagini d'esempio.

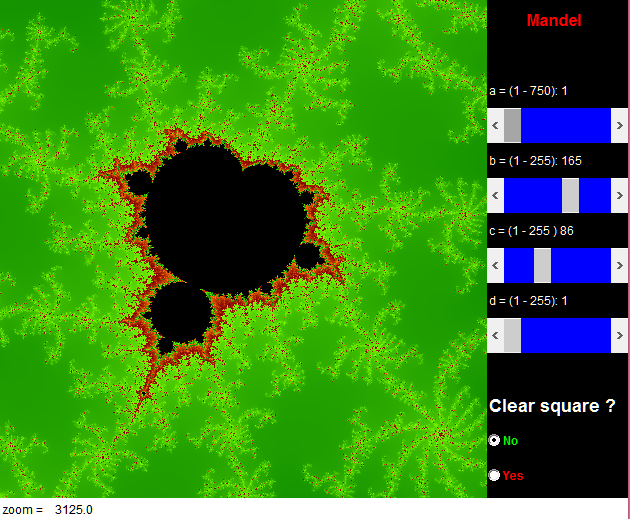
Come potete vedere la prima immagine è molto più colorata e i filamenti verde chiaro che si diramano dall'insieme di mandelbrot, quasi non si notano sul fondo verde scuro.
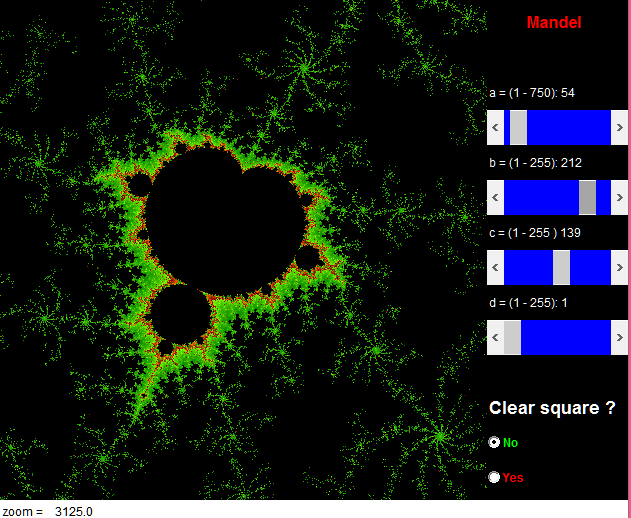
Mentre la seconda immagine, con il giallo intenso fa emergere dallo sfondo scuro ogni dettaglio dell'insieme di mandelbrot.
Agendo sulle barre di scorrimento possiamo variare le tonalità dei colori oppure aumentare o diminuire il numero dei cicli che sono collegati alla quantità dei dettagli dell'immagine.

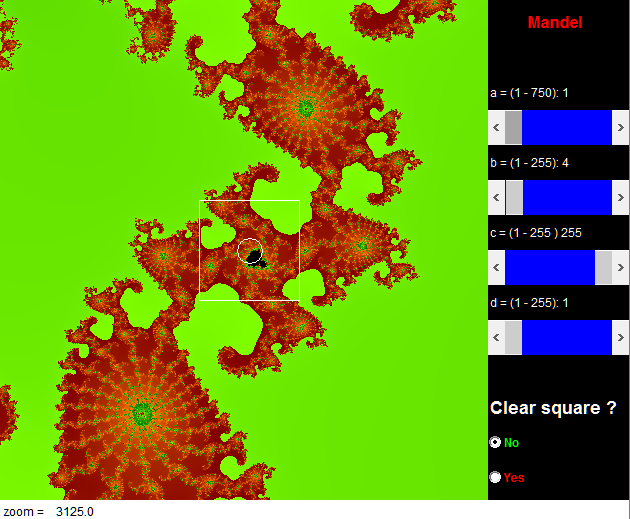
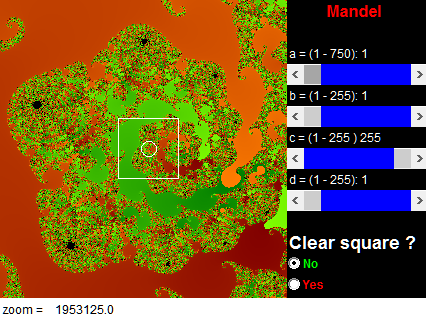
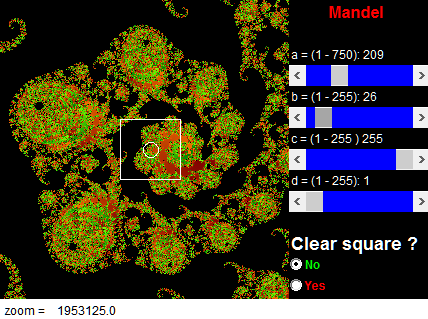
Anche qui un prima e un dopo,
notate come quelle decorazioni che sembrano cavallucci marini quasi non si notino in
questa immagine a sinistra.

mentre in questa colpiscano l'occhio e sembrino molto più definiti.
LO stesso discorso vale per queste due immagini qui sotto.
Come si vede l'utilizzo delle barre di scorrimento amplia di molto le potenzialità delle nostre applet.


Questo sotto è il listato riguardante l'utilizzo delle scroll bars, tutte le parti nuove come al solito sono commentate.
Potete selezionare il testo, copiarlo e incollarlo all'interno di un applet chiamto
Mand_Scroll2, compilatelo ed eseguitelo, dovreste vedere delle immagine simili a queste sopra.
Ricordatevi i punti colorati in nero appartengono all'insieme di Mandelbrot