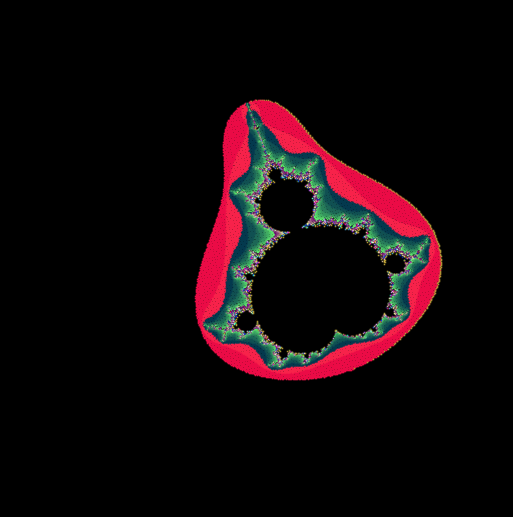
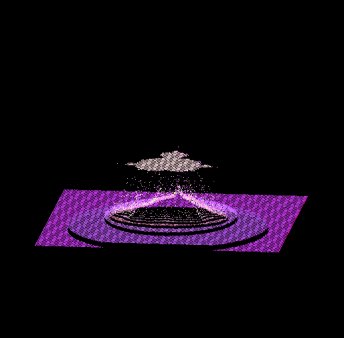
img. 1

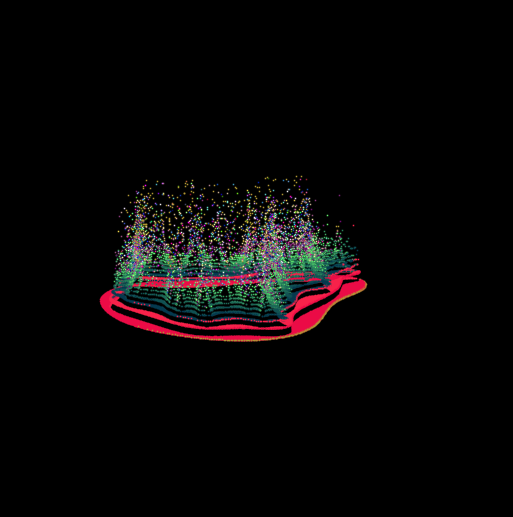
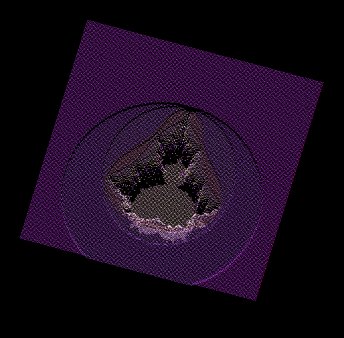
img. 2

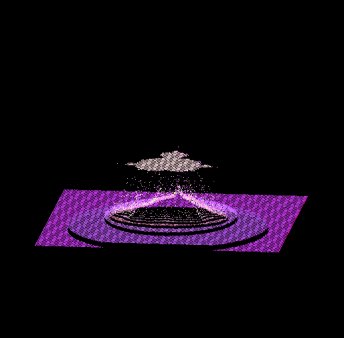
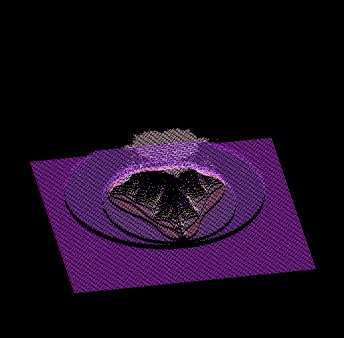
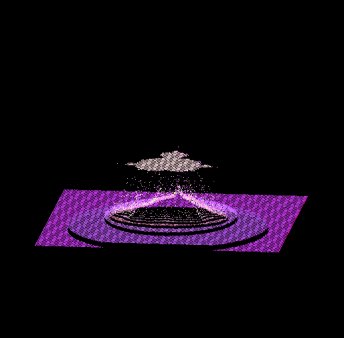
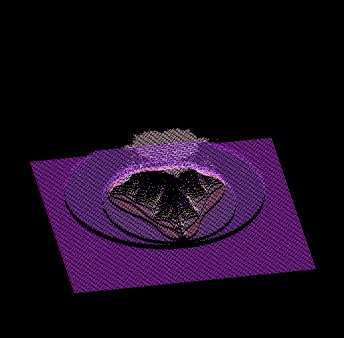
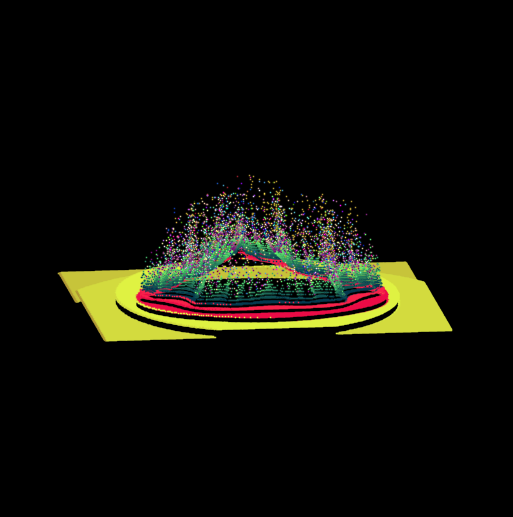
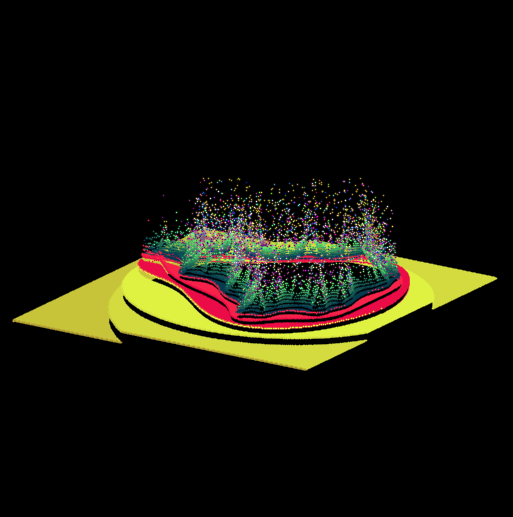
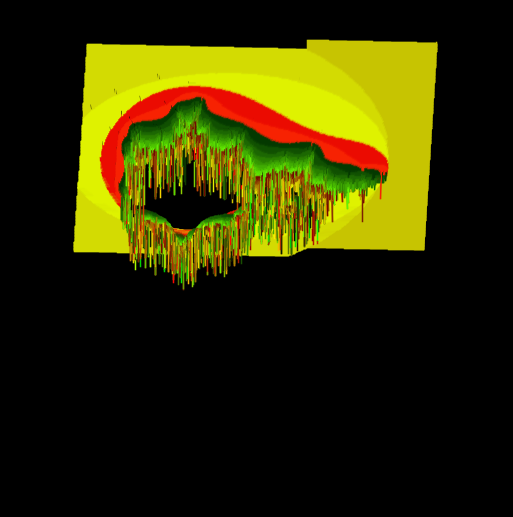
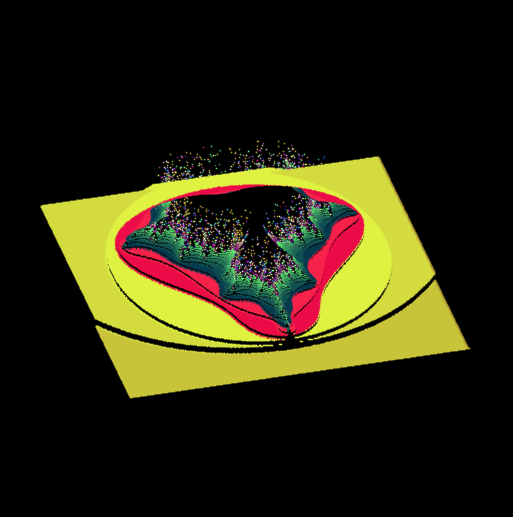
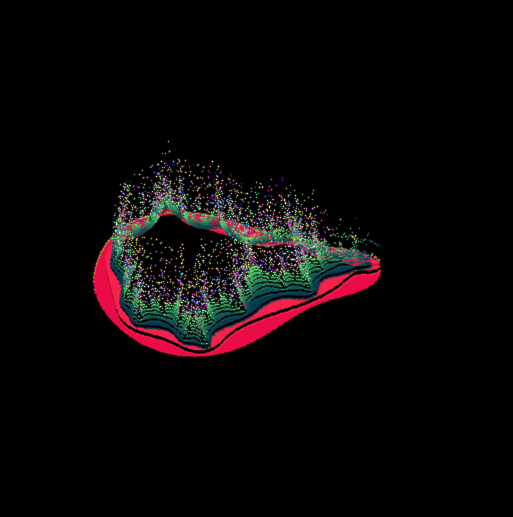
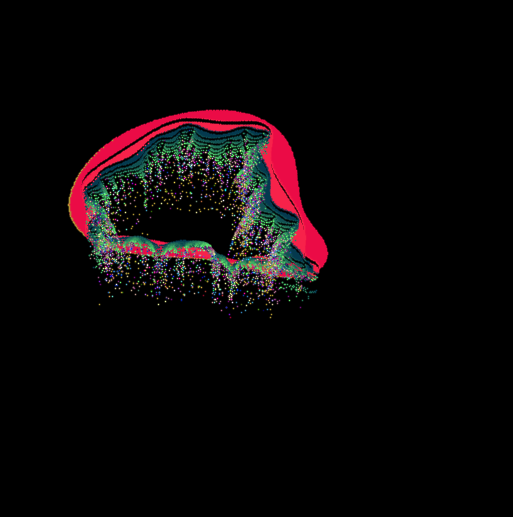
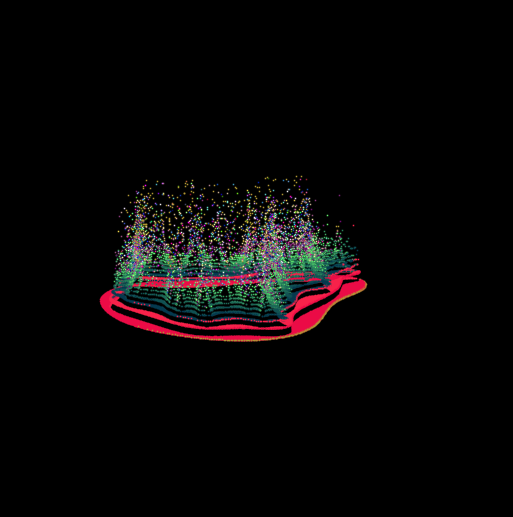
Questa sopra è un'animazione che mostra come sia possibile ottenere un effetto tridimensionale da una immagine bidimensionale.
L'aggiunta della terza dimensione è stata ottenuta utilizzando la stessa variabile utilizzata per decidere il colore del pixel in esame.
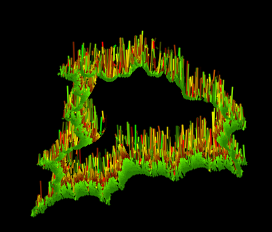
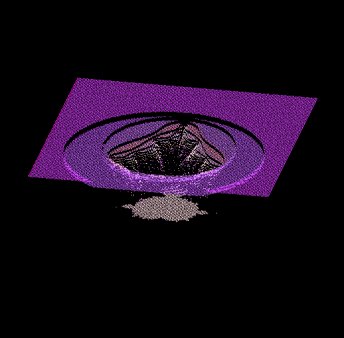
img. 3

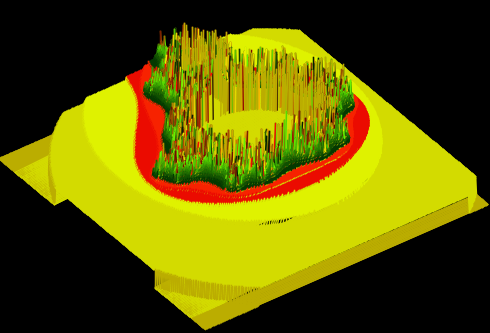
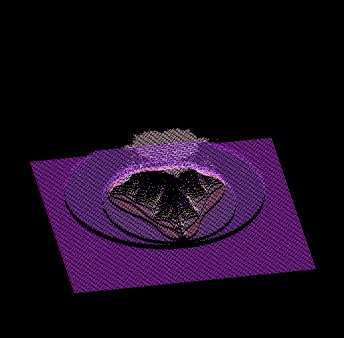
img. 4

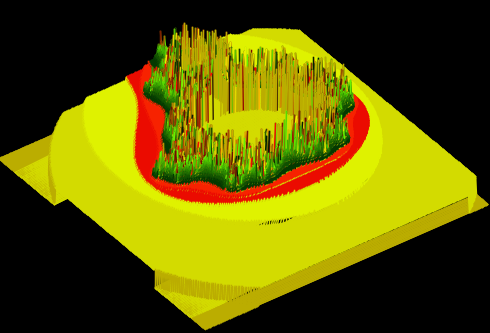
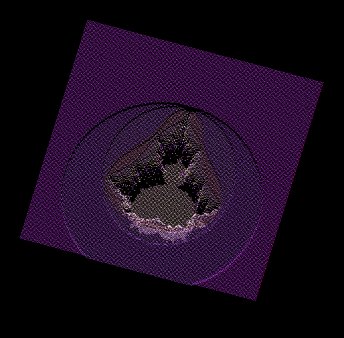
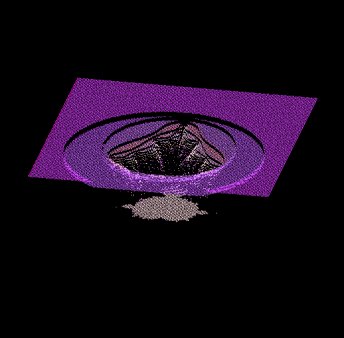
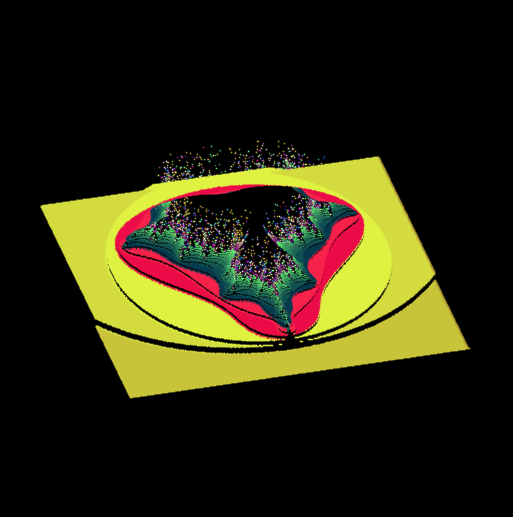
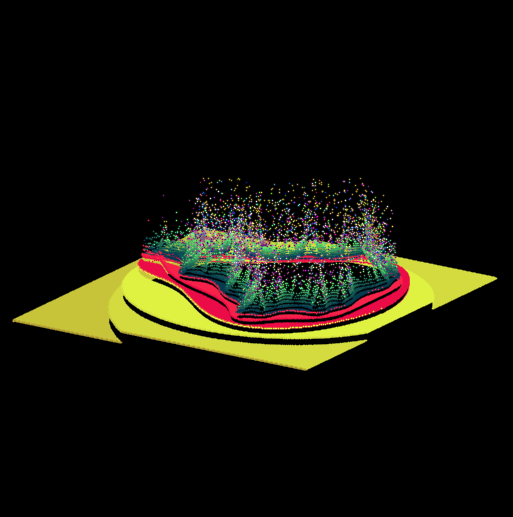
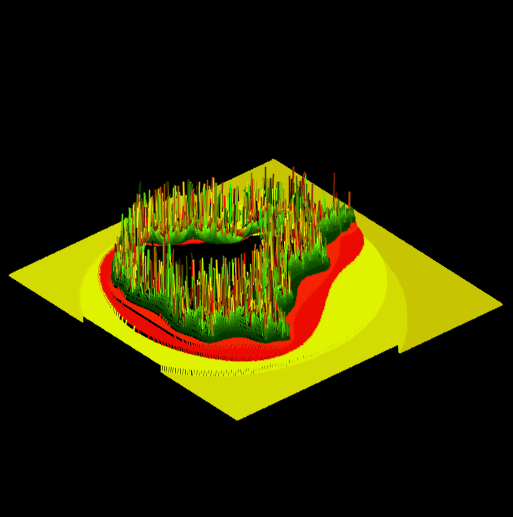
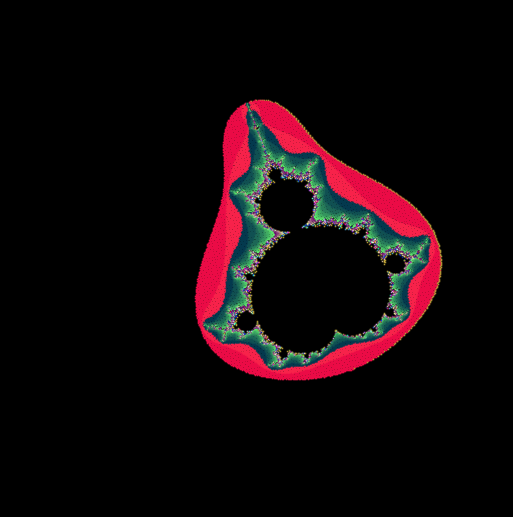
In pratica viene utilizzato il numero di iterazioni necessarie al punto in esame per allontanarsi dall'insieme di M. se il punto non riesce ad all'ontanarsi, ossia se dopo un certo numero di iterazioni della formula il punto non supera la dimensione di modulo 2 ed appartiene perciò all'insieme di M. il punto non viene preso in considerazione, normalmente viene colorato di nero e rimane ancorato al piano, altrimenti se riesce a lasciare l'insieme, viene sollevato dal piano ad un'altezza proporzionale al numero di iterazione utilizzate per lasciare l'insieme di M.
img. 5

img. 6

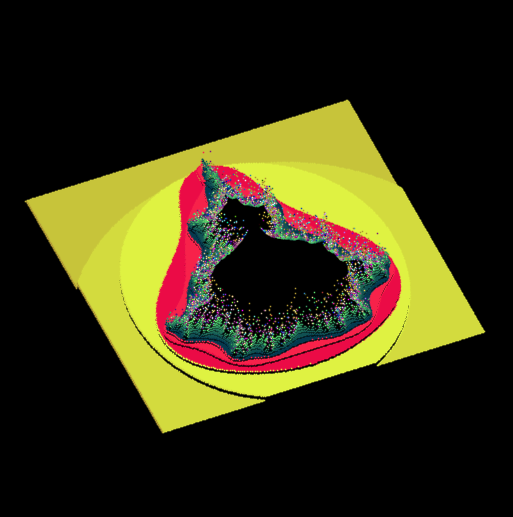
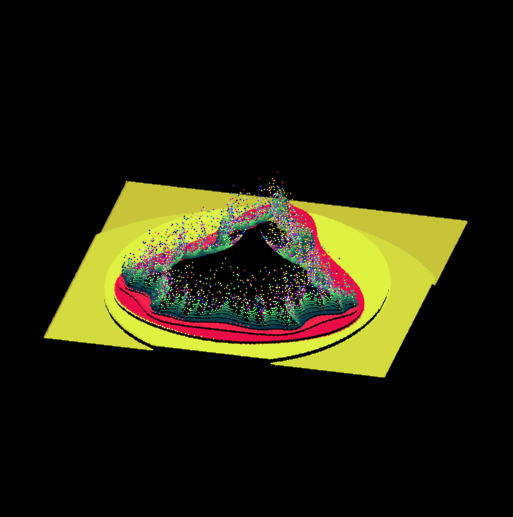
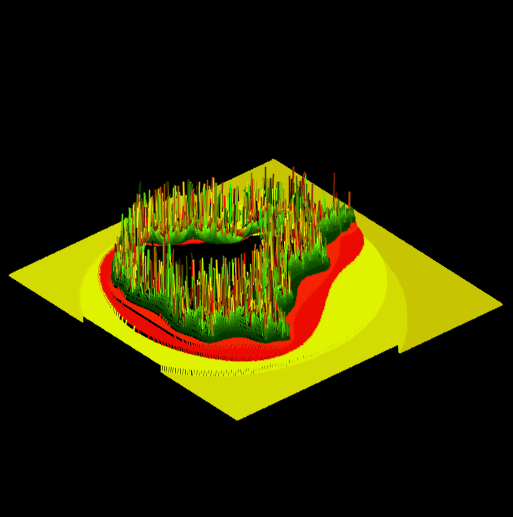
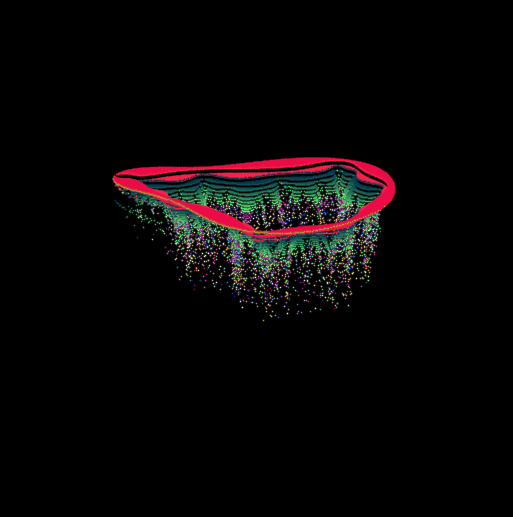
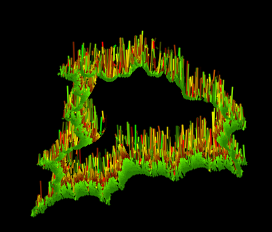
All'ontanarsi dell'insieme di M. i punti cominciano lentamente ad abassarsi, vedi i punti il colorati verde, se ci all'ontaniamo ancora un poco il livello si abassa ulteriormente fino ad arrivare ai punti colorati di rosso e poi in giallo che sono quasi a livello del piano, perchè questi punti hanno richiesto pochissime iterazioni. di solito per questi pixel gialli bastano una decina di iterazioni mentre per quelli vicini al bordo dell'insieme di M. possono richiedere da 50 a 500 iterazioni, a seconda dell'ingrandimento del punto in esame.
img. 7

img. 8

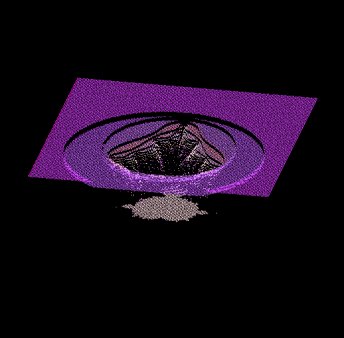
Nell'immagine num.7 e 9 ho utilizzato delle linee per collegare i vari punti al piano per evidenziare meglio le varie altezze ai bordi dell'insieme.
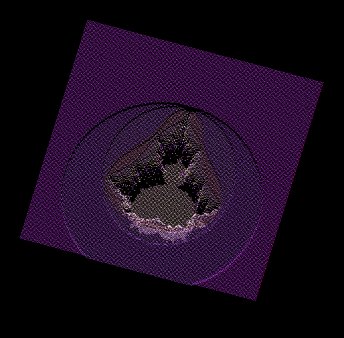
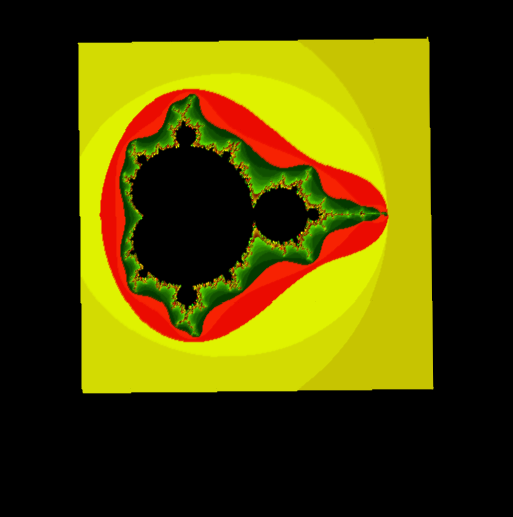
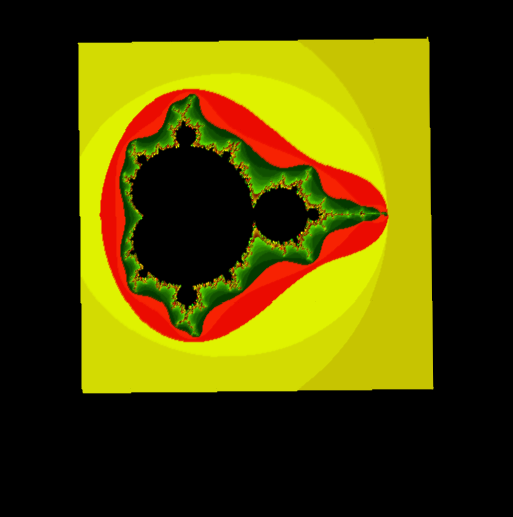
Nota la num.8 che è la stessa immagine vista dall'alto, non riesca ad evidenziare in modo cosi chiaro i punti che hanno richiesto un maggior numero di iterazioni
img. 9

img. 10

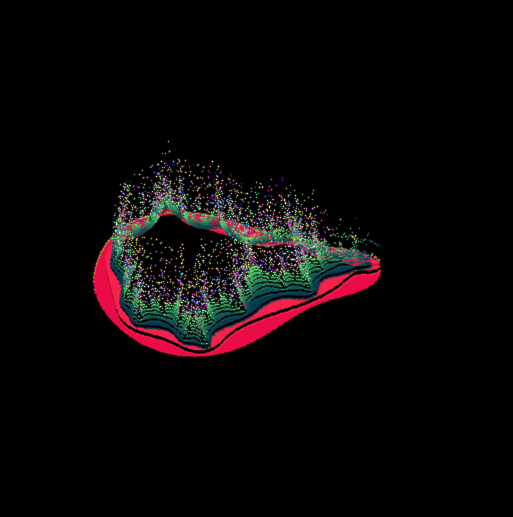
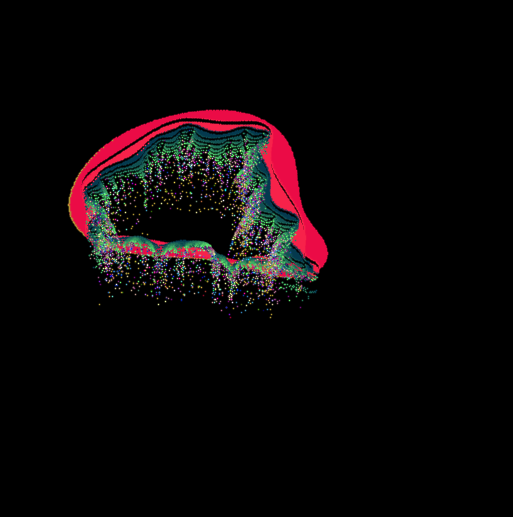
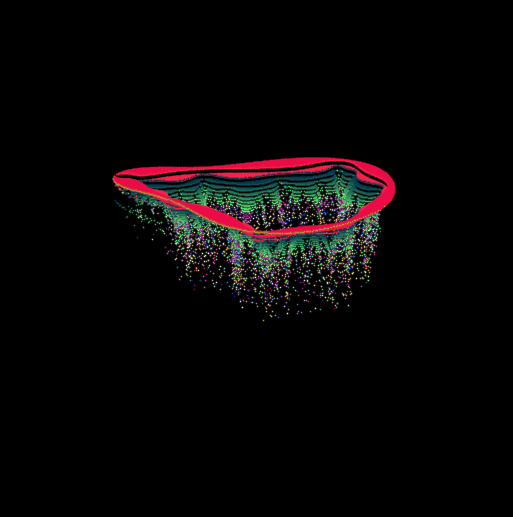
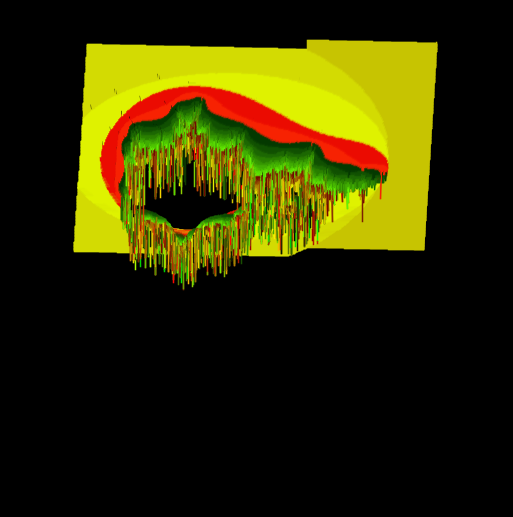
Se riuscite a visualizzare l'applet inserito a pag. 8 oppure se utilizzate il listato che si trova nella stessa pag. dell'applet per crearvi un vostro programma, potrete ruotare immagini come queste cliccandoci sopra e trascinando il mouse.
img. 11

img. 12

img.13

img.14

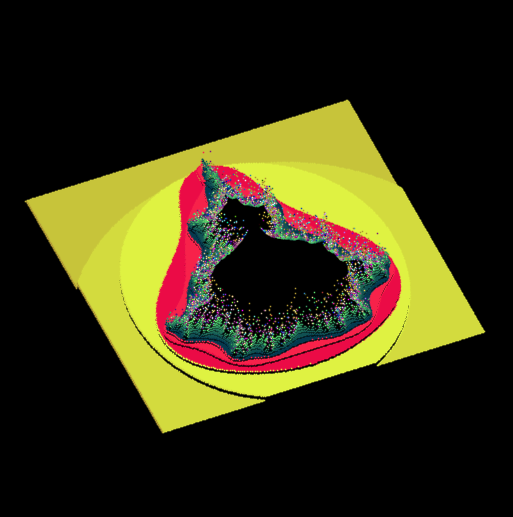
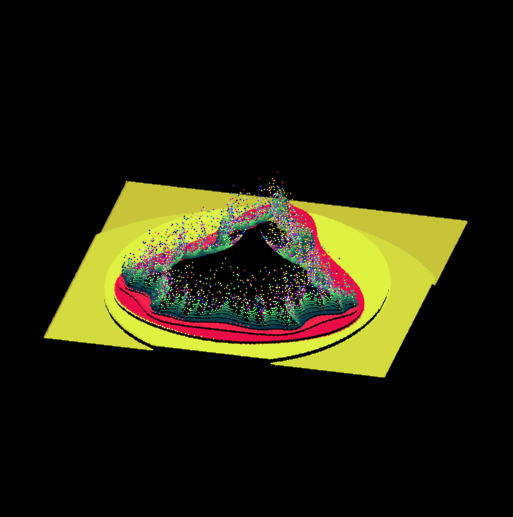
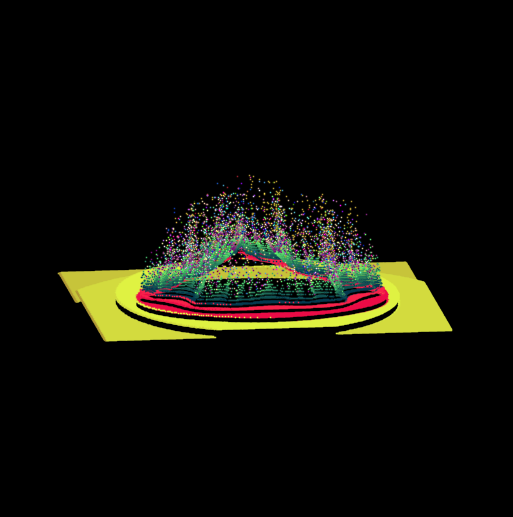
Queste immagini dal num. 10 al 14 sono alcune rotazioni simili alle precedenti, alle quali però ho eliminato i pixel gialli cioè quelli che richiedevano un minor numero di iterazioni
La stessa cosa vale per l'immagine num.15 nella quale ho utilizzato le linee, mentre la num.16 presenta tutte le iterazioni utilizzate.
img.15

img.16